swiftで乱数を生成する [swift2.2]
swiftで乱数を発生させる方法についてのメモ。
random() とか arc4random() とか他にも色々ありそうだし、結局何を使えばいいの?
て事で調べました。
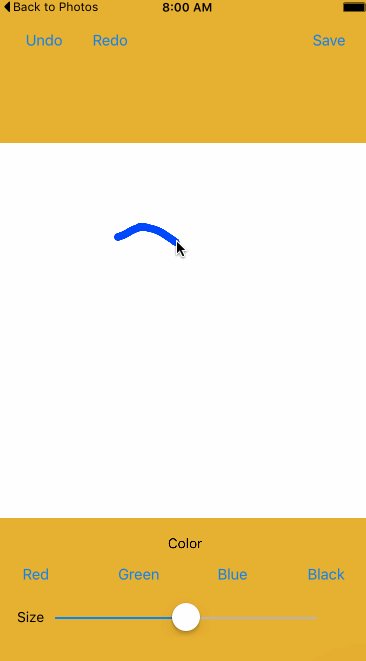
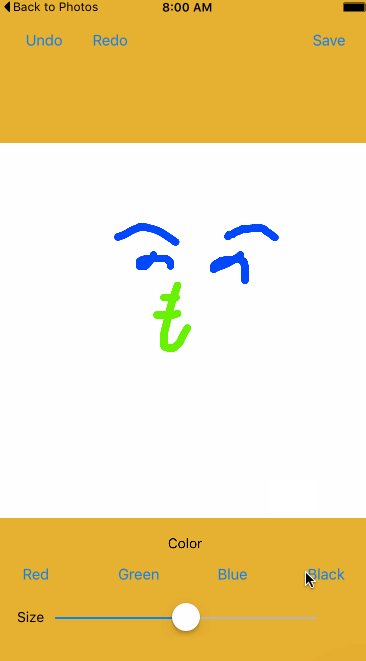
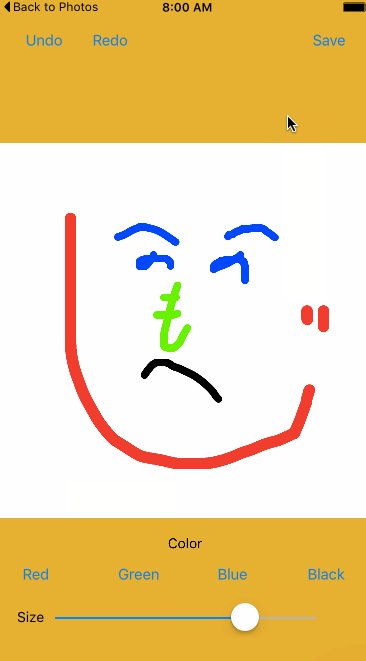
Swiftでお絵描きアプリを作成する(第4回UIImageのカメラロールへの保存) [Array][swift2.2]
前回に引き続きお絵描きアプリを作成しようと思います。
今回で本シリーズは最終回です。
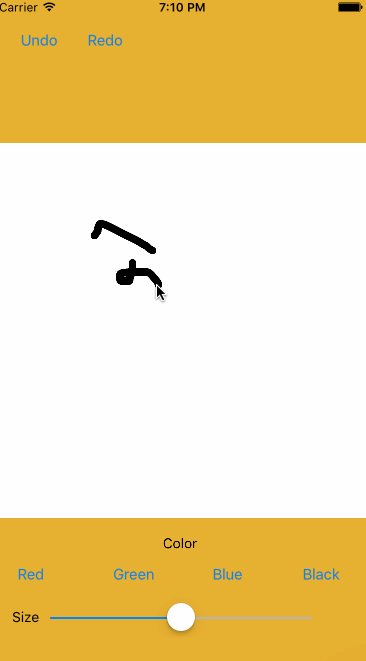
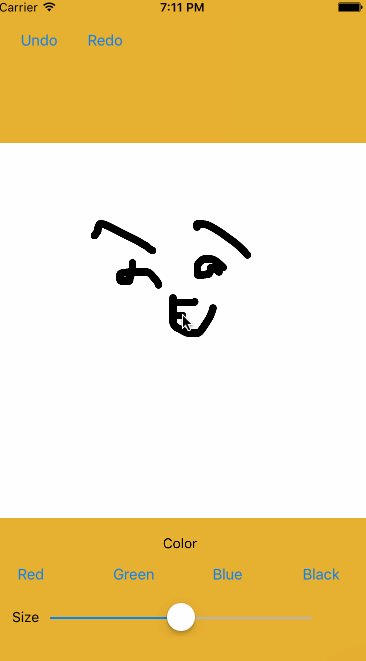
作成するお絵描きアプリの機能は以下!
- 拡大が可能!(前々々回済み)
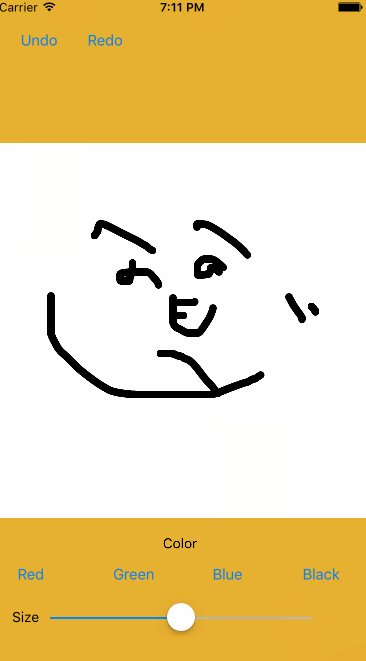
- ペンの色、太さが変更可能!(前々回済み)
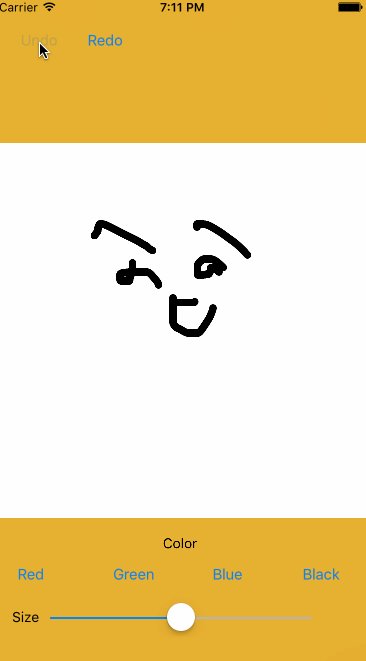
- Redo/Undoが可能!(前回済み)
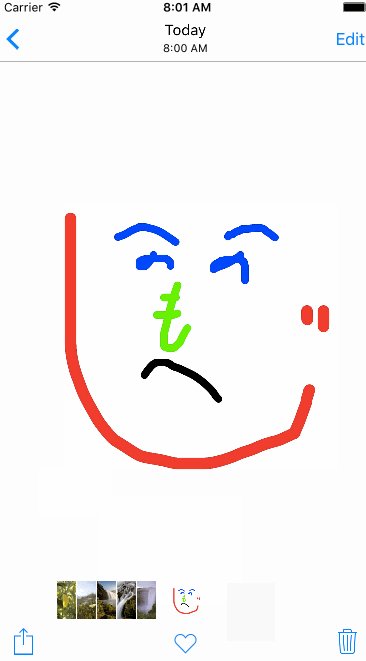
- 描いた絵の保存が可能!(今回)
前回まででお絵描きアプリとしてはほぼ完成しました。
しかし何かが足りない...?
そうだ!保存機能がない!
...ということで保存機能を追加することにしました。
「UIImageのカメラロールへの保存」はお絵描きアプリだけでなく、他のアプリでも使いたくなる機能ですね。

Githubは以下です。
▶︎GitHub - anthrgrnwrld/drawWithExpand at 66fafc321ba11a57a8560a4149579dd6d8b25985
過去の本シリーズの記事は以下です。
まだ読んでない、という方は以下の方も見てみて下さい!
Swiftでお絵描きアプリを作成する(第3回Redo/Undoの実装) [Array][swift2.2]
前回に引き続きお絵描きアプリを作成しようと思います。 作成するお絵描きアプリの機能は以下!
- 拡大が可能!(前々回済み)
- ペンの色、太さが変更可能!(前回済み)
- Redo/Undoが可能!(今回)
- 描いた絵の保存が可能!(次回以降)
前々回はお絵描き部分の実装、前回はペンの色、太さの変更可能にしました。
今回はRedo/Undoを可能にしたいと思います。
前回、前々回をまだ読んでいないというあなたは以下もチェックしてみて下さい。
Githubは以下です。
▶︎GitHub - anthrgrnwrld/drawWithExpand at thirdBranch

Swiftでお絵描きアプリを作成する(第2回ペンの色・太さを変更可能にする) [UISlider][UIButton][UIBezierPath][swift2.2]
前回に引き続きお絵描きアプリを作成しようと思います。
作成するお絵描きアプリの機能は以下!
- 拡大が可能!(前回済み)
- ペンの色、太さが変更可能!(今回)
- Redo/Undoが可能!(次回以降)
- 描いた絵の保存が可能!(次回以降)
前回は拡大可能なお絵描き部分を作成しました。
今回はお絵描きを行う際にペンの色、太さを変更出来るようにしようと思います。
前回をまだ読んでいないというあなたは以下もチェックしてみて下さい。
anthrgrnwrld.hatenablog.com
Githubは以下です。
GitHub - anthrgrnwrld/drawWithExpand at secondBranch

Swiftでお絵描きアプリを作成する(第1回お絵描きの実装) [UIScrollView][UIGestureRecognizer][UIBezierPath][swift2.2]
現在作成中のアプリでお絵描き部分の実装しておりまして、その記録を記事として残しておこうと思います。
計3回くらいでまとめようと思っています。
少し高機能な部分はこんな感じ!
- 拡大が可能!
- ペンの色、太さが変更可能!(次回以降)
- Redo/Undoが可能!(次回以降)
- 描いた絵の保存が可能!(次回以降)
Githubは以下です。今回はお絵描き部分のみとしています。下記の解説と合わせてご確認下さい。
▶︎GitHub - anthrgrnwrld/drawWithExpand at firstBranch

(続き書きました!)
anthrgrnwrld.hatenablog.com
UIImageを塗りつぶしてみよう [UIImage]
ふとUIImageを塗りつぶしたいと思ったのですがちょっと詰まった為、以下にメモを残しておきます。
以下の記事をがっつり参考にしました。
ソースを以下に貼っておきます。
func fillColorWithUIImage(image: UIImage) -> UIImage { let imageSize = CGSizeMake(image.size.width, image.size.height) //サイズの決定 let imageRect = CGRectMake(0, 0, imageSize.width, imageSize.height) //キャンバスのRectの決定 UIGraphicsBeginImageContextWithOptions(imageSize, false, 0.0) //コンテキスト作成(キャンバスのUIImageを作成する為) UIColor.whiteColor().setFill() //白色塗りつぶし作業1 UIRectFill(imageRect) //白色塗りつぶし作業2 image.drawInRect(imageRect) //内容を描く(真っ白) let retImage = UIGraphicsGetImageFromCurrentImageContext() //何も描かれてないUIImageを取得 UIGraphicsEndImageContext() //コンテキストを閉じる return retImage //塗りつぶしUIImageを返す }
以上です。
意外と知らない!?UIImageViewを削除する方法 [UIImageView]
UIImageViewを削除する方法...ってどうやるんだっけ?ということがあったのでメモしておきます。
どこかで以下のようにインスタンス化しているUIImageView。
let imageView = UIImageView(image: uiImage)
removeFromSuperviewを使用することで削除できます。
imageView.removeFromSuperview()
本日は以上。