Swiftでお絵描きアプリを作成する(第4回UIImageのカメラロールへの保存) [Array][swift2.2]
前回に引き続きお絵描きアプリを作成しようと思います。
今回で本シリーズは最終回です。
作成するお絵描きアプリの機能は以下!
- 拡大が可能!(前々々回済み)
- ペンの色、太さが変更可能!(前々回済み)
- Redo/Undoが可能!(前回済み)
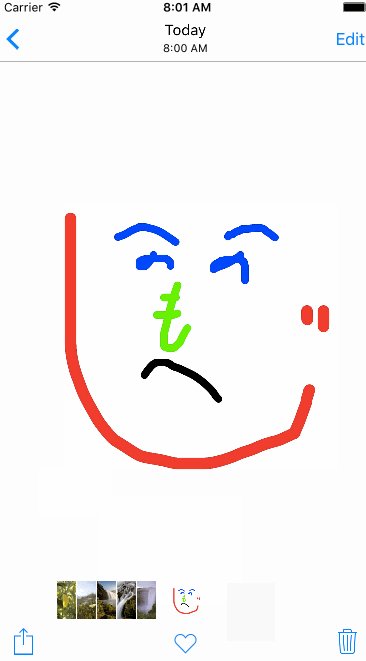
- 描いた絵の保存が可能!(今回)
前回まででお絵描きアプリとしてはほぼ完成しました。
しかし何かが足りない...?
そうだ!保存機能がない!
...ということで保存機能を追加することにしました。
「UIImageのカメラロールへの保存」はお絵描きアプリだけでなく、他のアプリでも使いたくなる機能ですね。

Githubは以下です。
▶︎GitHub - anthrgrnwrld/drawWithExpand at 66fafc321ba11a57a8560a4149579dd6d8b25985
過去の本シリーズの記事は以下です。
まだ読んでない、という方は以下の方も見てみて下さい!
UIImageの保存の仕組み
めっちゃ簡単。
「Saveボタン」を用意して保存したいUIImageを引数にして UIImageWriteToSavedPhotosAlbum というメソッドを使用すれば可能です。
流れは以下。
1. Saveボタンを追加する
2. Saveボタンを押したら UIImageを引数にしてUIImageWriteToSavedPhotosAlbumを実行する
1. Saveボタンを追加する
いつものようにStoryboard上にUIbuttonを追加します。 そしてそこからControlを押しながらViewをビューっと伸ばして下さい。
/** Saveボタンを押した時の動作 お絵描きをカメラロールへ保存する */ @IBAction func pressSaveButton(sender: AnyObject) { }
2. Saveボタンを押したら UIImageを引数にしてUIImageWriteToSavedPhotosAlbumを実行する
以下のソースを参照下さい。
/** Saveボタンを押した時の動作 お絵描きをカメラロールへ保存する */ @IBAction func pressSaveButton(sender: AnyObject) { UIImageWriteToSavedPhotosAlbum(self.canvasView.image!, self, nil, nil) //カメラロールへの保存 }
全4回にわたってお送りしましたお絵描きシリーズはこれにて完です。
お疲れさまでした。
サンプルとしては初心者の人が勉強するにはいい題材になったな〜と思っています。