ファミコンのボタン(っぽいもの)を描く!! (Pixelmator3.3.3)
皆様いかがお過ごしでしょうか。
本日はプログラムから少し離れまして、お絵描きをしたいと思います。
描くものはズバリ ボタン です。
ではいきましょう。
使用するお絵描きアプリについて
私はPixelmatorというアプリを使用しています。(Ver 3.3.3)
今まで触ったことのあるお絵描きツールと比較しても特に違和感なく使えます。
あと、とにかく価格がお手ごろです!
AppStoreで¥3,600。私はセールで¥1,900(だったと思う)で買いました。
また少し高くなりますが、Sketchというアプリも今キテいるらしいです。
ボタンの描き方
自分手順1
ということで、今回はPixelmatorを使用していることを想定して手順を記載していきます。
が、他のツールでもそんなに違和感なく作成できると思います。(簡単なお絵描きだし)
今回はファミコンのコントローラーに見えるようなボタンを目指します。
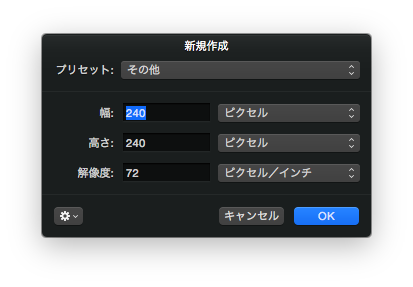
まずファイルを新規作成します。
今回はサイズ 240x240 で作成していくことにします。

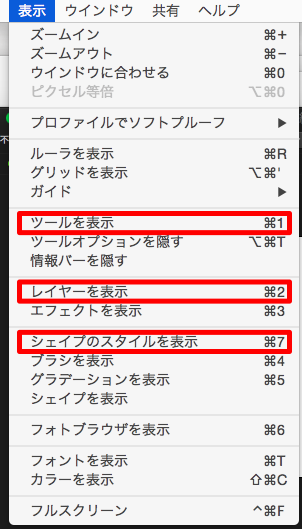
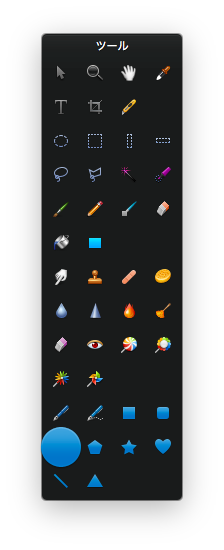
メニューの表示から ツール, レイヤー, シェイプ を表示しておいて下さい。

以上でお絵描きの準備は完了です。
自分手順2
ツールで丸を選択して下さい。

そしてキャンバスをクリックして下さい。丸が出来ます。
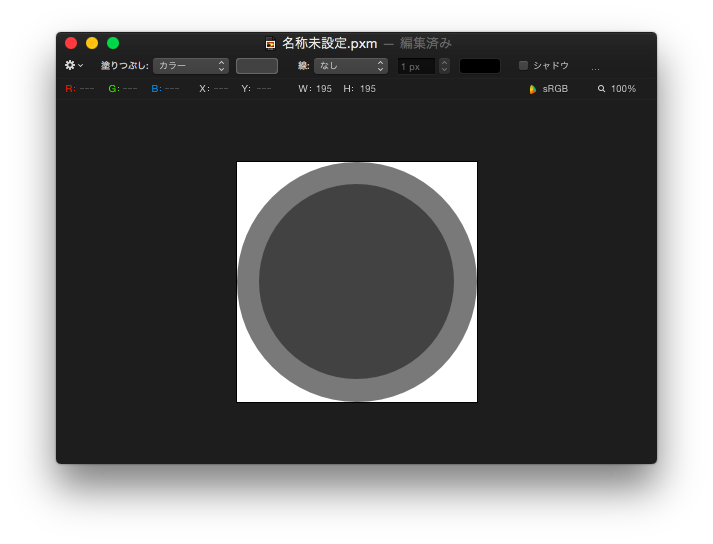
丸を二つ作って以下の画像のように配置して下さい。
(shiftキーを押しながら調整すると真円のまま大きさ変更出来ます。)

尚、上の画像は分かりやすいように円それぞれ塗りつぶし色を変更してます。
自分手順3
円を一つ選択して下さい。どちらでも構いません。
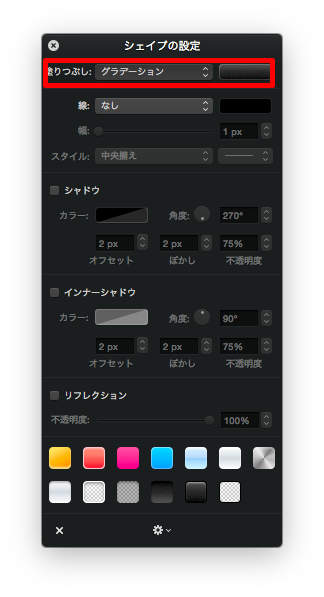
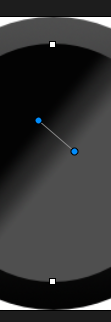
そしてシェイプパレットで、塗りつぶし → グラデーション を選択します。

そうすると円に何かしらのグラデーションがかかります。
次にグラデーションの色部分をクリックしてグラデーションパレットを出します。

ど真ん中のグレー→ブラックのグラデーションを選択して下さい。
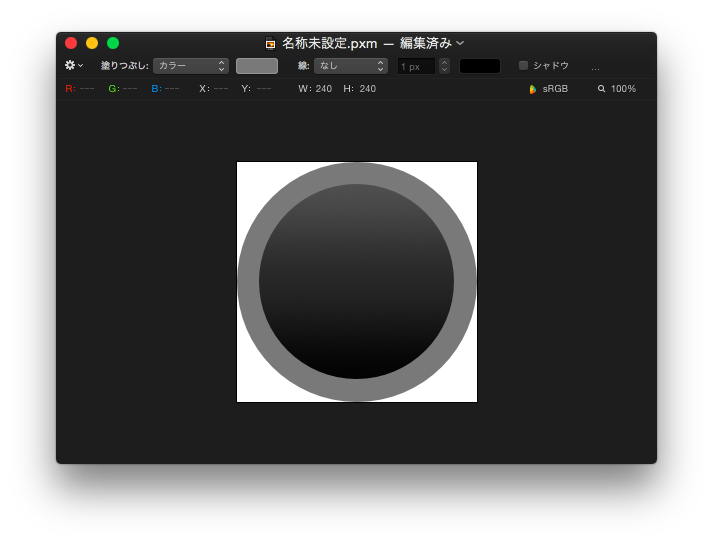
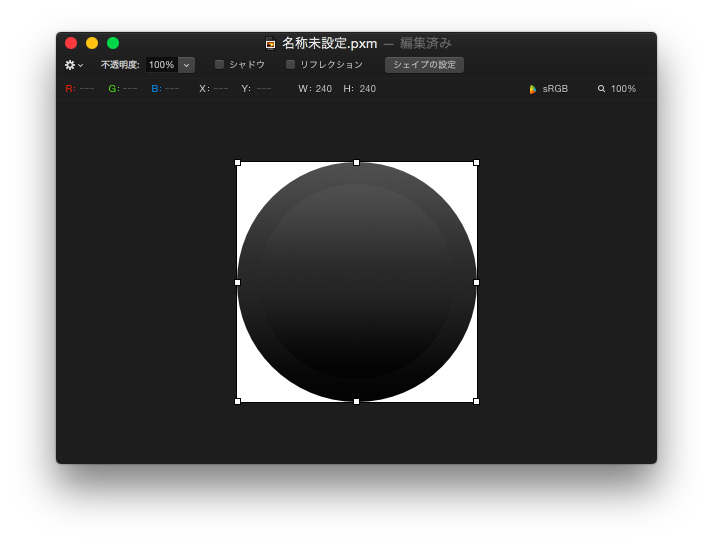
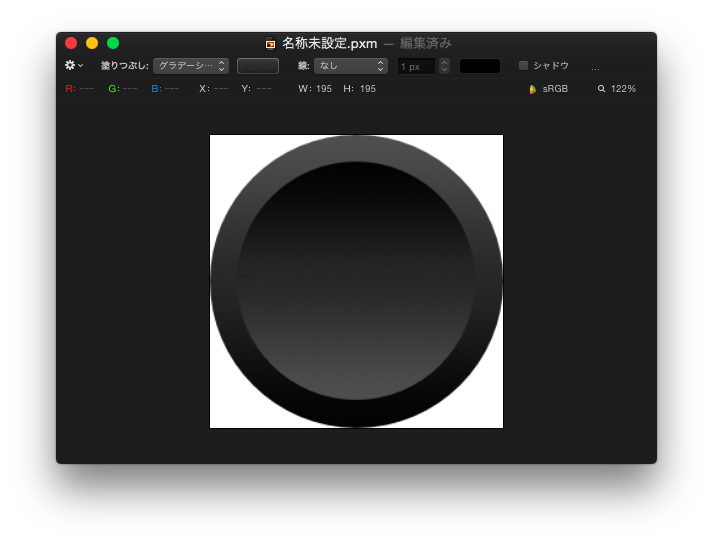
そうすると以下の画像のようになります。

この作業をもう一方の円でも行います。
結果、以下画像のようになります。

自分手順4
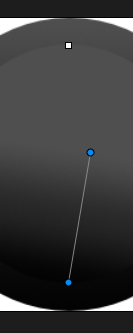
一方の円のグラデーションの方向を逆さまにします。
(今回の場合だと内円)
こんな風に。



すると、あら不思議。
ファミコンボタンの出来上がり!
見えませんか?(ん?見えない?)

自分手順5
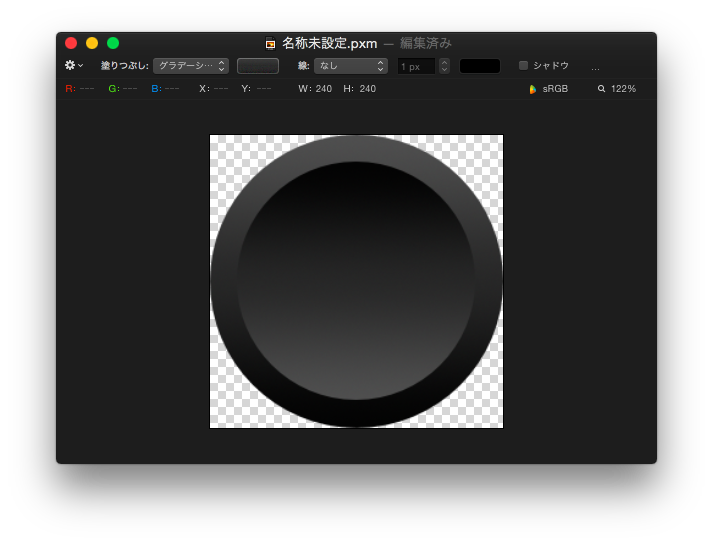
あとはバックのレイヤーを削除して一先ず完成です。

削除!

こんな風になります。

自分手順6
これで終わりではありません。
- 押していない時
- 押している時
の2種類のボタン画像を作成しておかなければなりません。
それでは 押している時 の画像を作成しましょう。
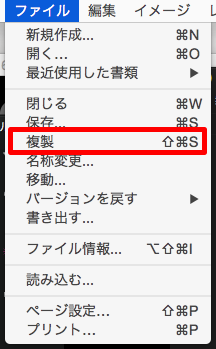
まず手順5までで作成したファイルを 複製 して下さい。
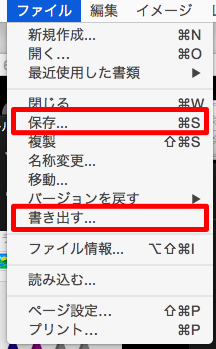
ファイル → 複製 から選択できます。


自分手順7
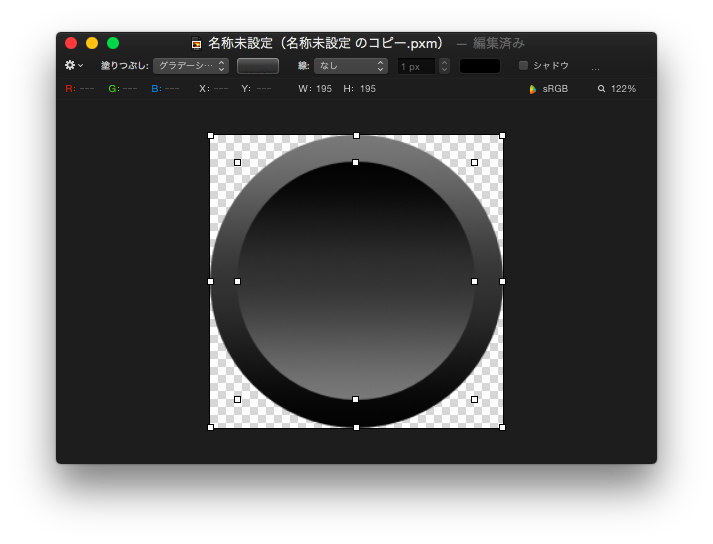
押している時の状態を以下の2点で表現します。
- グラデーションのグレーを少し明るくする
- 二つの丸をすこーーーし小さくする
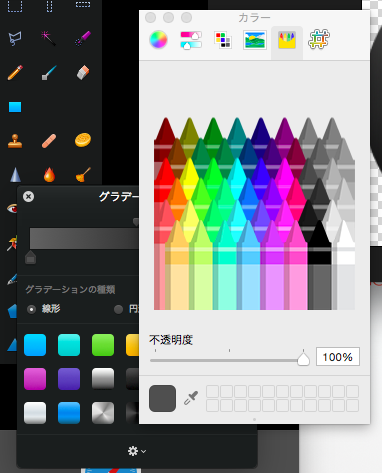
グレー側の明るさの変更はグラデーションパレットから可能。
(グレー側の色欄をクリックしたら、色の選択画面が出てきます。)

小さくする変更は、本当にすこーーーしでいいと思います。
あんまり変化が大きいと違和感が出ます。
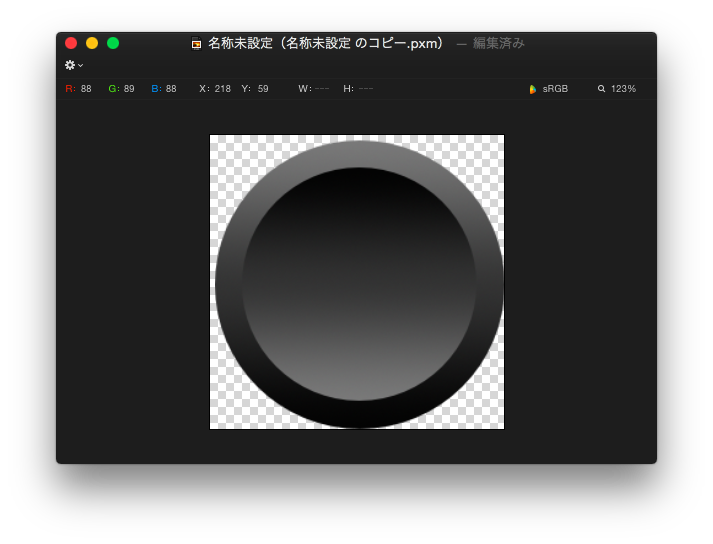
大きさ変更後、画像を右下に寄せるとさらに効果的です。
上記を適応すると、こんな画像が出来上がります。

自分手順7
あとはファイルの保存と、イメージを書き出して終了です。

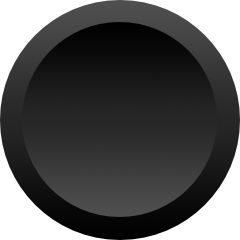
完成品
- ボタンを押していない時

(Pixelmatorのファイルはこちら)
▶︎buttonDefault.pxm.zip - Google ドライブ
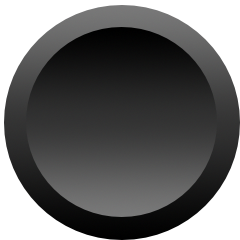
- ボタンを押している時

(Pixelmatorのファイルはこちら)
▶︎buttonSelected.pxm.zip - Google ドライブ
私はデザインについて全くび素人で、いろいろ試行錯誤して上記手順を作りました。
誰かのお役に立てることを祈っています。