UIButtonに画像を貼り付ける (Storyboard編) (Storyboard)
前回作成したボタン画像を使って簡単なボタンアプリを作成します。

一応Githubを貼っておきます。
##自分ポイント1
手順はすっごく簡単です。
UIImageViewの時と同じです。
- 予め使用する画像をXcodeへ放り込んでおく
- StoryboardでUIButtonを選択し、Utilitiesエリア → image にて画像を指定する
ただし、UIButtonの場合にはいくつか注意事項があります。
自分ポイント2を参照下さい。
自分ポイント2
Utilitiesエリア → image にて画像を指定する時、以下のことを実行して下さい。
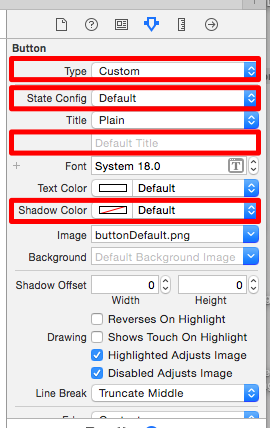
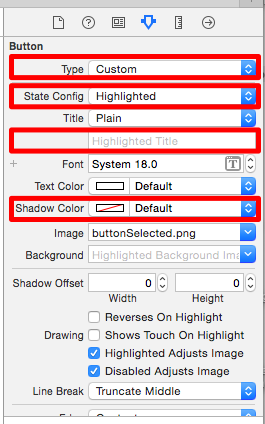
- Buttonの Type を Custom に変更する
- Title を付けているときは空白にする (方が今回の場合は無難だと思う)
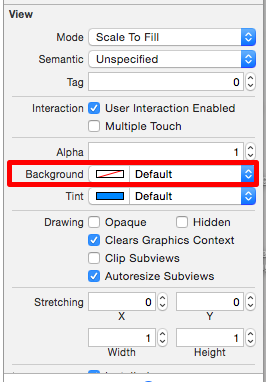
- Backgroud の指定色がDefault(透明)にする
- State Config が Default時と Highlighted時の両方にて、画像指定と上記手順1,2,3を行う



やってみると難しくないんですが、ボタンを押した時の画像差し替えに少しだけ迷ったので備忘録として残しておきます。
それにしてもStoryboardは便利だな〜。