UIDocumentInteractionControllerを使ってOption Menuを表示する [UIDocumentInteractionController] [share] [swift2.3] [swift3]
前回はInstagramへの投稿をやりましたが、今回は何でもアリのUIDocumentInteractionControllerを使用したOption Menuを表示する方法をメモしておきます。
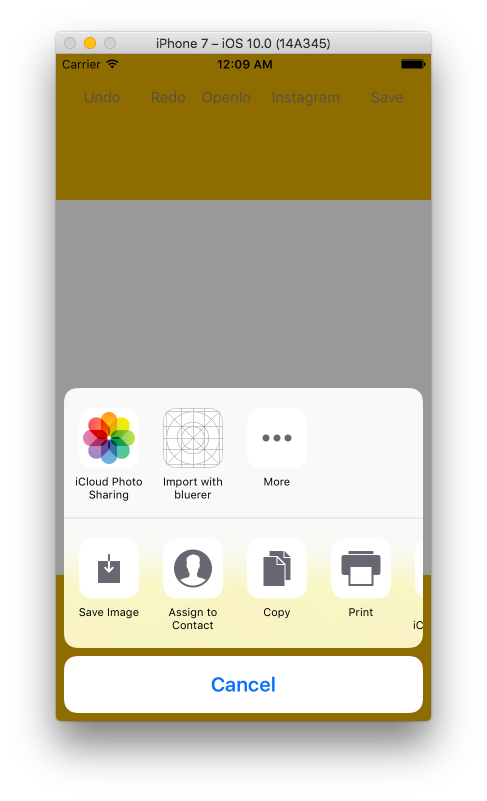
こんなやつです。

Githubは以下です。
▶︎GitHub - anthrgrnwrld/drawWithExpand
1. UIDocumentInteractionControllerDelegate
ViewControllerにUIDocumentInteractionControllerDelegateを追記します。
class ViewController: UIViewController, UIScrollViewDelegate, UIDocumentInteractionControllerDelegate { ... }
2. IBAction内に以下のコードを記述
- swift2.3
@IBAction func pressOpenIn(sender: AnyObject) { let imageData = UIImageJPEGRepresentation(self.canvasView.image!, 1.0) let tmpDirectoryPath = NSTemporaryDirectory() //tmpディレクトリを取得 let imageName = "tmp.jpg" let imagePath = tmpDirectoryPath + imageName let imageURLForOptionMenu = NSURL(fileURLWithPath: imagePath) do { try imageData?.writeToURL(imageURLForOptionMenu, options: .AtomicWrite) } catch { fatalError("can't save image to tmp directory.") } interactionController = UIDocumentInteractionController(URL: imageURLForOptionMenu) interactionController?.delegate = self self.interactionController?.UTI = "public.jpg" interactionController?.presentOptionsMenuFromRect(self.view.frame, inView: self.view, animated: true) }
- swift3
@IBAction func pressOpenIn(_ sender: AnyObject) { //print("\(NSStringFromClass(self.classForCoder)).\(#function) is called!") let imageData = UIImageJPEGRepresentation(self.canvasView.image!, 1.0) let tmpDirectoryPath = NSTemporaryDirectory() //tmpディレクトリを取得 let imageName = "tmp.jpg" let imagePath = tmpDirectoryPath + imageName imageURLForOptionMenu = URL(fileURLWithPath: imagePath) do { try imageData?.write(to: imageURLForOptionMenu!, options: .atomic) } catch { fatalError("can't save image to tmp directory.") } interactionController = UIDocumentInteractionController(url: imageURLForOptionMenu!) interactionController?.delegate = self self.interactionController?.uti = "public.jpg" interactionController?.presentOptionsMenu(from: self.view.frame, in: self.view, animated: true) }
utiには開きたいファイルの種類を指定します。
詳細は以下をご参考ください。
3. interactionController: UIDocumentInteractionControllerを宣言
このままだとエラーが出てしまいます。
スコープが広いところに以下の宣言を記載します。
var interactionController : UIDocumentInteractionController?
以上で何でもアリのOptionMenuが表示されると思います。
URLスキームを使用したファイルの共有方法については以下のリンクを参照してみてください。
URLスキームを使用してInstagramの投稿ボタンを作成する [UIApplication][share][Photos.framework][swift2.3][swift3]
作成中のアプリでInstagramへの投稿ボタンを付けたいと思いました。
しかし、以前Twitter, Facebookへの投稿機能をSocial.frameworkはInstagramへの投稿機能はありません。
調べたところ、Instagramへの投稿をする方法は大きく2つ存在します。
恐らく公式で一般的なのは UIDocumentInteractionController を使用する方法です。
▶︎参考 [iOS] アプリ内で管理している画像を Instagram へ投稿する | Developers.IO
もう一つの方法はURLスキームを使用した投稿方法です。
今回はこちらを説明します。
なぜURLスキームでの投稿を選択したのか。それはUIDocumentInteractionControllerに比べカッコイイ気がするから!(何となく!!)
ただしこの方法は正式にはサポートしていない方法となります。突然使用できなくなる恐れがありますので注意してください。

今回のGithubは以下です。先日やりました一連のお絵かきアプリの最終系を更新する形で実装しました。
▶︎GitHub - anthrgrnwrld/drawWithExpand at 83920a4df3fdbb11d25d69999270809a88570a6b
1. URLスキームを使ってInstagramを起動する
まずは練習。URLスキームを使ってInstagramを起動してみます。
Xcode8を使用している場合には、何もしていないとこのコードの実行タイミングで落ちます。
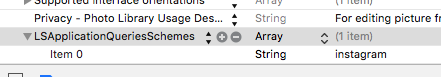
info.plistにLSApplicationQueriesSchemesをArray型で追加し、string型のメンバーitem 0をinstagramと指定します。

- swift2.3
let testURL = NSURL(string: "instagram://") if UIApplication.sharedApplication().canOpenURL(testURL!) { UIApplication.sharedApplication().openURL(testURL!) }
- swift3
let testURL = URL(string: "instagram://") if UIApplication.shared.canOpenURL(testURL!) { UIApplication.shared.openURL(testURL!) }
2. URLスキームを使って指定の画像を選択した状態でInstagramを起動する
URLスキームを使って指定の画像を選択した状態でInstagramを起動するには、指定するURLを以下にすれば可能です。
let testURL = NSURL(string: "instagram://library?LocalIdentifier=" + (投稿したい画像のIDENTIFIER)")
そうすると次の疑問が出てきます。
投稿したい画像のIDENTIFIER ってどうやって取得するの??
3. 投稿したい画像のIDENTIFIERの取得方法
IDENTIFIERはPhotos Frameworkを使って画像を保存する際に同時に取得できます。
画像をカメラロールに保存するだけならUIImageWriteToSavedPhotosAlbumを使用した方法が一番お手軽で良いですが、今回はIDENTIFIER取得の為、Photos Frameworkを使用して画像を保存します。
ProjectのLinked Frameworks and Libraries にPhotos.frameworkを追加します。
そしてプログラムの頭で import Photosと記載しPhoto frameworkをimportするのも忘れずに。
またXcode8を使用している場合にはinfo.plistに”Privacy - Photo Library Usage Description””を追加するのを忘れてはいけません。画像保存の際、写真ライブラリをいじることになるので必要となります。
- swift2.3
var imageIdentifier: String? PHPhotoLibrary.sharedPhotoLibrary().performChanges({ () -> Void in let createAssetRequest = PHAssetChangeRequest.creationRequestForAssetFromImage(self.canvasView.image!) let placeHolder = createAssetRequest.placeholderForCreatedAsset imageIdentifier = placeHolder!.localIdentifier }, completionHandler: { (success, error) -> Void in print("Finished adding asset.\(success ? "success" : "error")") let testURL = NSURL(string: "instagram://library?LocalIdentifier=" + imageIdentifier!) if UIApplication.sharedApplication().canOpenURL(testURL!) { UIApplication.sharedApplication().openURL(testURL!) } }) }
- swift3
var imageIdentifier: String? PHPhotoLibrary.shared().performChanges({ () -> Void in let createAssetRequest = PHAssetChangeRequest.creationRequestForAsset(from: self.canvasView.image!) let placeHolder = createAssetRequest.placeholderForCreatedAsset imageIdentifier = placeHolder!.localIdentifier }, completionHandler: { (success, error) -> Void in print("Finished adding asset.\(success ? "success" : "error")") let testURL = URL(string: "instagram://library?LocalIdentifier=" + imageIdentifier!) if UIApplication.shared.canOpenURL(testURL!) { UIApplication.shared.openURL(testURL!) } })
上記コードの注意点。
URLスキームの実行は必ずPHPhotoLibrary.shared().performChangesのクロージャーで行うことです。
間違ってこの外で実行してしまうと、imageIdentifierの中がまだ空で、想定通りにURLスキームが実行できません。
写真の保存は別スレッドで行っている為と推測されます。
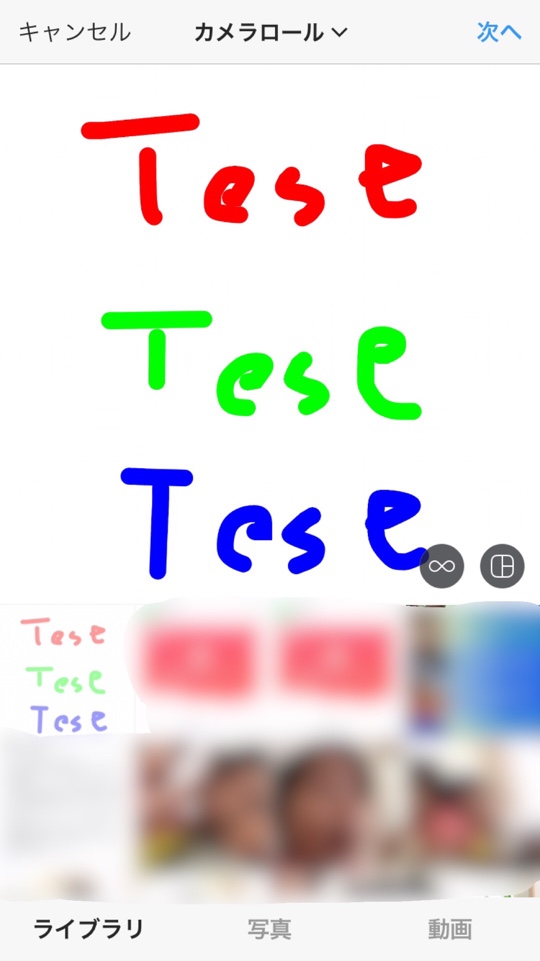
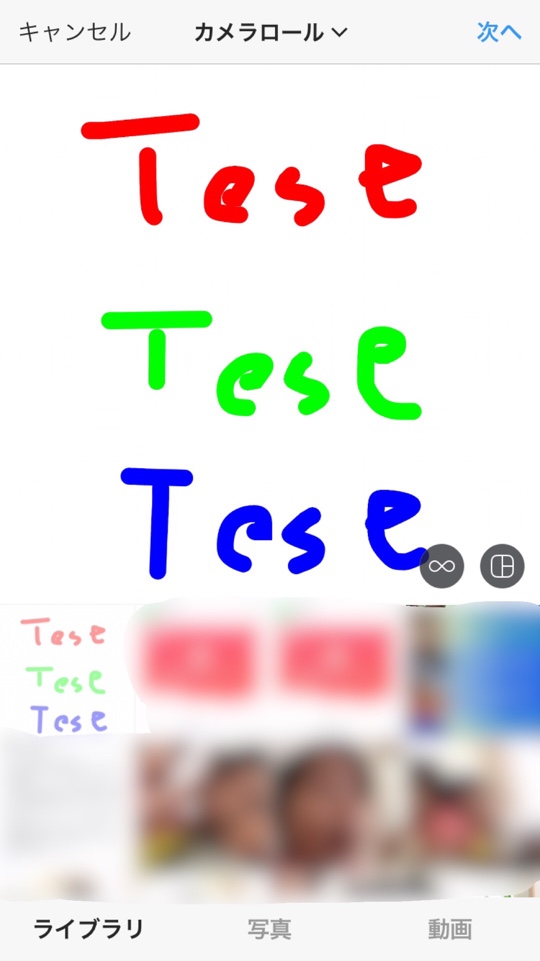
上記コードをUIButtonのIBAction内などで実行すると以下のようにInstagramのライブラリ選択画面に移行できます。

今回使用した元のお絵かきアプリについて知りたい方は以下も確認してみてください!
swiftでグラデーションがかかったViewを作成する[CAGradientLayer][swift3.0]
今回はグラデーションがかかったViewを作成したいと思います。
現在作成中のアプリで使っていたのですが、ちょっといらないかも...と感じまして、消してしまう前に記録に残しておきます。
githubは以下です。
▶︎GitHub - anthrgrnwrld/gradationView

コードを以下に貼っておきます
class ViewController: UIViewController { @IBOutlet weak var gradationView: UIView! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. let gradient = CAGradientLayer() gradient.frame = self.view.bounds let color_1 = UIColor(red: 1.0, green: 0.7, blue: 0.7, alpha: 1.0).cgColor let color_2 = UIColor(red: 0.7, green: 1.0, blue: 0.7, alpha: 1.0).cgColor let color_3 = UIColor(red: 0.7, green: 0.7, blue: 1.0, alpha: 1.0).cgColor gradient.colors = [color_1, color_2, color_3] let position_1 = NSNumber(value: 0.0 as Float) let position_2 = NSNumber(value: 0.5 as Float) let position_3 = NSNumber(value: 1.0 as Float) gradient.startPoint = CGPoint(x: 0.0, y: 0.0) gradient.endPoint = CGPoint(x: 1.0, y: 1.0) gradient.locations = [position_1, position_2, position_3] self.gradationView.layer.insertSublayer(gradient, at: 0) } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } }
処理イメージ
これ書いたの結構前で参考にしたページも忘れてしまいましたが、以下のような処理のイメージです。
(前提方針) CAGradientLayerクラスのインスタンスを色々処理した後に対象のViewのLayerへ代入する。
- CAGradientLayerのインスタンスを作成し、その大きさを定義する。
- グラデーションする色を決定。いくつ作成しても良い。
- グラデーションの開始及び終了の位置、2で決定した色を開始する位置などを決定する。1で決定したサイズを1.0として。
- 対象Viewの.layerへ作成・編集したCAGradientLayerのインスタンスを入れる。
以上です。
UIImageの角を丸くするExtension [swift2.2] [UIImage] [CGContextClipToMask]
UIImageの角を丸くしたいと思います。
ネットでザクッと検索をかけると、UIImageViewのCALayer -> cornerRadiusをイジイジすることで実現する方法が多かったのですが、UIImage自体で角を丸くする方法はあんまり出てこなかったので。
とは言いながらやはりネットの記事を参考にしました。(Objective-Cでしたが)
今回はこのページを参考に、swift用いて実現したUIImageのExtentionを備忘録として残しておこうと思います。
実現方法
- まずUIBezierPath.init(roundedRect rect: CGRect, cornerRadius: CGFloat)を使用して角が丸いRectを作成します。
- 手順1で作成した角丸Rectを青で塗りつぶします。ここで青で塗りつぶされていない部分がマスクになります。
- CGContextClipToMask(c: CGContext?, _ rect: CGRect, _ mask: CGImage?)で手順2で作成したマスクを適応します。
- drawInRectやdrawAtPointなどで元イメージのDrawを実行します。
ソースは以下に貼っておきます
import UIKit extension UIImage { func imageWithCornerRadius(cornerRadius: CGFloat) -> UIImage{ var imageBounds: CGRect let scaleForDisplay = UIScreen.mainScreen().scale //1ポイント当たり何ピクセルか let cornerRadius = cornerRadius * scaleForDisplay //ポイントからピクセルへの変換 imageBounds = CGRectMake(0, 0, self.size.height, self.size.height) //角丸のマスクを作成する let path = UIBezierPath.init(roundedRect: imageBounds, cornerRadius: cornerRadius) UIGraphicsBeginImageContextWithOptions(path.bounds.size, false, 0.0) let fillColor = UIColor.blueColor() fillColor.setFill() path.fill() let maskImage = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext() //元イメージにマスクをかける UIGraphicsBeginImageContextWithOptions(path.bounds.size, false, 0.0) let context = UIGraphicsGetCurrentContext() CGContextClipToMask(context, imageBounds, maskImage.CGImage) self.drawAtPoint(CGPointZero) let resultImage = UIGraphicsGetImageFromCurrentImageContext() UIGraphicsEndImageContext() return resultImage } }
SwiftでUISliderのデザインをカスタマイズする方法 [UISlider] [swift2.2]
今回はUISliderのデザインをカスタマイズする方法を残しておきます。

Githubは以下です。
GitHub - anthrgrnwrld/customSlider
また今回は、Objective-Cで書かれた以下のページを参考に Storyboard + Swift で作成しました。
ポイント & コード
- Sliderの画像の指定はUISliderのメソッド setThumbImage, setMinimumTrackImage, setMaximumTrackImageにて行います。
- 画像の作成の際、Sliderバーの長さを伸ばすため、stretchableImageWithLeftCapWidthというメソッドを使用するのが便利です。
(参考URL)
- コード
import UIKit class ViewController: UIViewController { @IBOutlet weak var mySlider: UISlider! override func viewDidLoad() { super.viewDidLoad() // Do any additional setup after loading the view, typically from a nib. setCustomSlider() } override func didReceiveMemoryWarning() { super.didReceiveMemoryWarning() // Dispose of any resources that can be recreated. } func setCustomSlider() { //スライダー初期化 mySlider.minimumValue = 0.0 mySlider.maximumValue = 1.0 mySlider.value = 0.5 //スライダーのデザインをカスタマイズ let imageForThumb = UIImage(named: "slider_thumb.png") let imageMinBase = UIImage(named: "slider_left.png") let imageMaxBase = UIImage(named: "slider_right.png") let imageForMin = imageMinBase?.stretchableImageWithLeftCapWidth(4, topCapHeight: 0) let imageForMax = imageMaxBase?.stretchableImageWithLeftCapWidth(4, topCapHeight: 0) mySlider.setThumbImage(imageForThumb, forState: .Normal) mySlider.setThumbImage(imageForThumb, forState: .Highlighted) mySlider.setMinimumTrackImage(imageForMin, forState: .Normal) mySlider.setMaximumTrackImage(imageForMax, forState: .Normal) } }
UIImageとCGImageの違いでハマったこと [pixel] [point] [swift2.2]
以前、UIImageから一部を切り取る方法について本ブログにて書かせて頂きました。
anthrgrnwrld.hatenablog.com
ザクッと方法を説明しますと、targetとなるUIImageをCGImageへ変換し、そのCGImageと切り取るrectを指定し、 CGImageCreateWithImageInRect を使用して切り取りを実行しています。
この度、UIImageを切り取りたい事案があり、ここで書いた方法で実行しましたが、想定した切り取り位置でimageが切り取られない現象が発生しました。
何で?と思いデバッグしてみたところ、「ん〜?どうやら指定した座標、長さの1/2で切り取られてるぞ〜?」ということに気づきました。実行環境はiPhone6です。ここでピンときました。
そこでググってみたところ、以下のようになっていることを理解しました。
- UIImageの長さや位置の指定はpoint単位で行う
- CGImageの長さや位置の指定はpixel単位で行う
- retinaディスプレイは1pointで複数pixelとなる(iPhone6の場合には2pixel)
参考ページは以下です。
1point当たり何pixelになるかは実行するiOSデバイスによって異なります。
以下のコードで調べることが出来ます。
scaleが1point当たりのpixel数にあたります。
let scale = imageSize.height / viewSize.height
よって、
- UIImageを基準に指定したRectのx,y,width,heightにそれぞれscaleをかけたRectを準備する
- その算出されたRectを
CGImageCreateWithImageInRectの引数に指定する
を行うことで、想定通りに動作されるようになります。
swiftのzip関数で二つの配列の組み合わせを作成する [swift2.2] [Zip2Sequence]
swiftにはzipという関数で、二つの配列を組み合わせた構造体(のようなもの)を作成することが出来ます。
下の例のコードでは、ランダムなInt型の配列array1とString型の配列array2を組み合わせ、zippedArrayという組み合わせを作成したものです。
let array1 = [3,78,5,8,6,7,2] let array2 = ["s", "w", "i", "f", "t"] var zippedArray = zip(array1, array2)
全組み合わせをprintしてみましょう。
コードは以下です。
zippedArray.forEach {
print("\($0.0), \($0.1)")
}
実行結果は以下のようになります。
3, s 78, w 5, i 8, f 6, t
上記の実効結果からわかる通り、配列のメンバー数が異なる場合には、少ない方に合わせて多い方がカットされるようです。