Swiftで”Hello World” (Storyboardで)
Swift + Storyboardを使用してiOS Simulatorの画面上に ”Hello World” を表示させます。
# やりたいこと
- Swift + Storyboardを使用してiOS Simulatorの画面上に ”Hello World” を表示する。
HelloWorldプロジェクトを作成する。HelloWorldプロジェクト作成方法はここの手順3までを参照。
Xcodeの左側のファイルリスト的なもの内に表示されているMain.storyboardを選択する。ファイルリスト的なものが表示されていない場合には、フォルダマーク的なアイコンを選択後に、先の動作を行って下さい。※ファイルリスト的なものの正式名称はProject navigatorです。

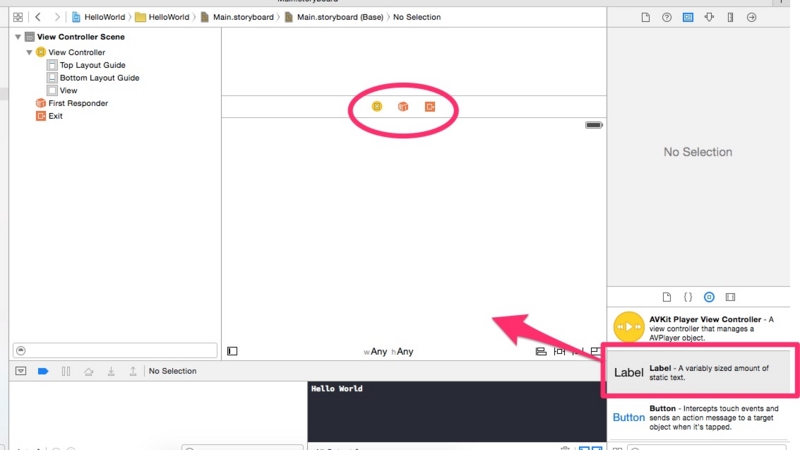
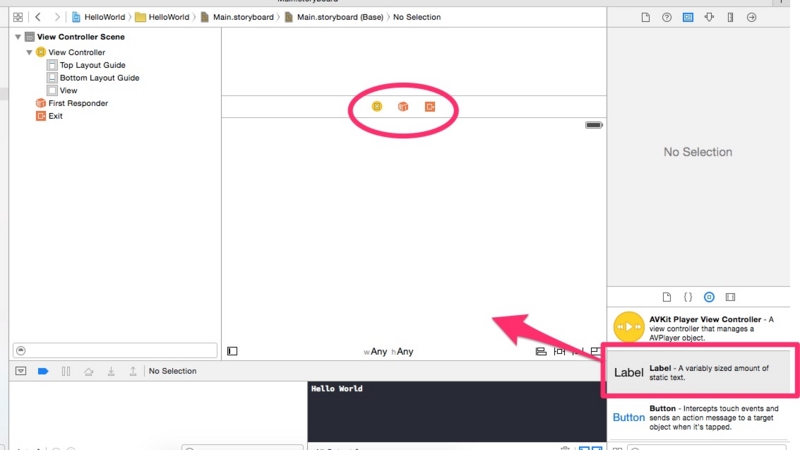
Xcodeの右下のFile Templete libraryからLabelを探し、それを中央にドラッグする。

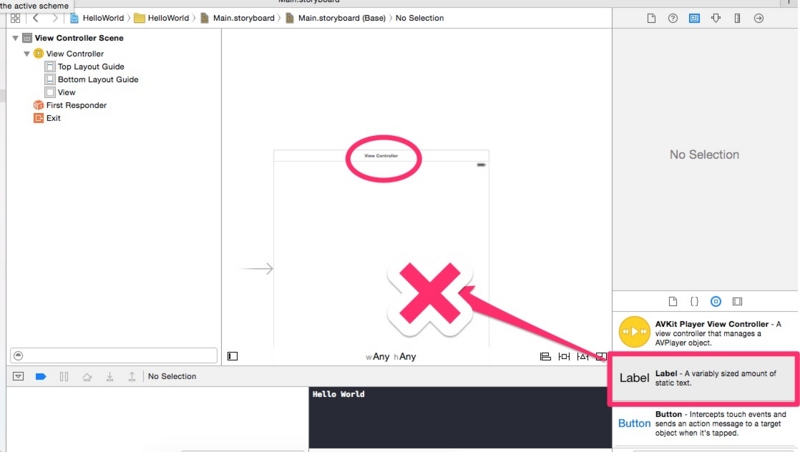
因みにXcode中央のウィンドウ内表示を縮小するとiOSを想定した画面の上部に付いているBarの表示が以下の画像の丸部のように変化する。この表示の時、Labelをドラッグ出来ない。理由は現在調査中。

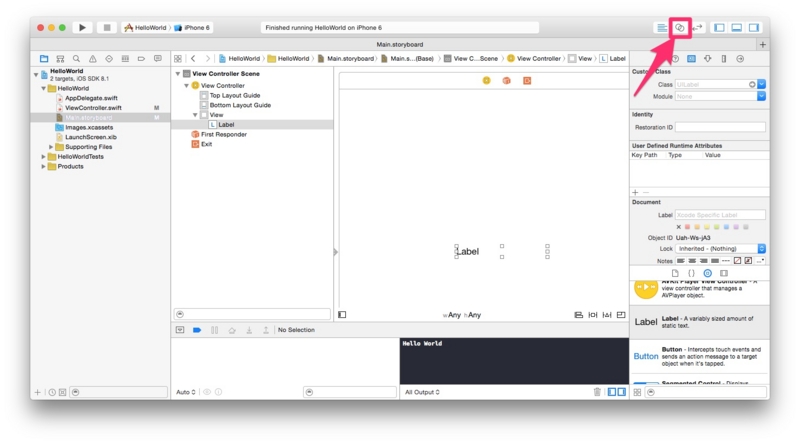
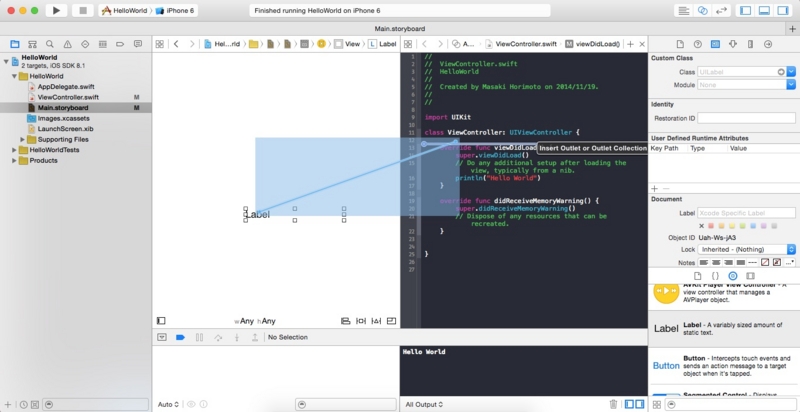
Show Assistant Editor ボタンを選択する。Main.StoryboardとViewControler.swiftの両画面が表示される。

Controlキーを押しながら、Main.Storyboard上のLabelからViewControler.swiftの
override func viewDidLoad() {の上の行へドラッグする。
手順5の後、吹き出しが出現するので、以下のように設定し、Connectボタンをクリックする。
- Connection : Outlet
- Name : 変数名(今回はtextHelloWorldとした)
- Type : UILabel
- Storage : Storng
ViewControler.swift viewDidLoad()内を以下のように変更する。
- textHelloWorld.textに"Hello World" を代入する。
※ textHelloWorldはUILabelクラスを継承した実体。textHelloWorldの表示テキストを変更したい場合には、
textHelloWorld.text=hogeとすれば変更可能。
- textHelloWorld.textに"Hello World" を代入する。
※ textHelloWorldはUILabelクラスを継承した実体。textHelloWorldの表示テキストを変更したい場合には、
HelloWorldプロジェクトを実行する。実行方法はここを参照。
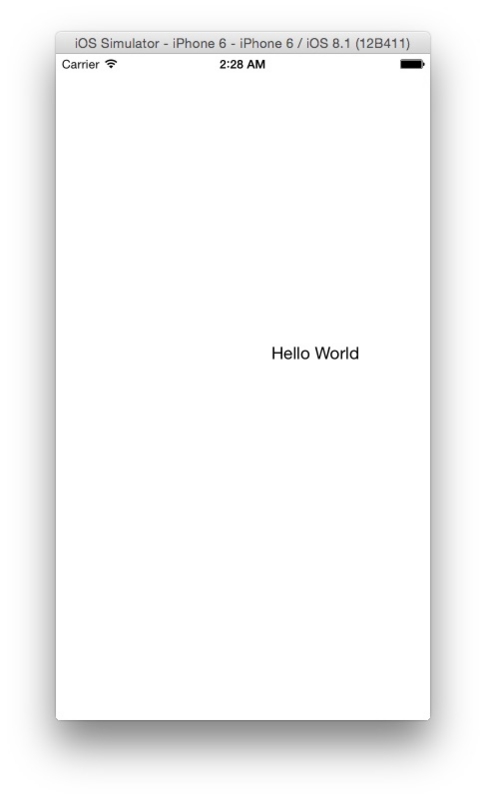
iOS Simulatorが起動し、Build Successeedと表示される。「Hello World」とiOS Simulator上に表示される。

import UIKit
class ViewController: UIViewController {
@IBOutlet var textHelloWorld: UILabel!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
textHelloWorld.text = "Hello World"
println("Hello World")
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
}
※ 中央部に配置したはずのHello Worldが、中央からずれて表示されてしまっている。これはXcode6の新しい仕組みのSize Classという機能が上手に使用できていないため。Size Class詳細は調査中。